
Unity アニメーションを作成するための素材作り ペイント グッドラックネットライフ
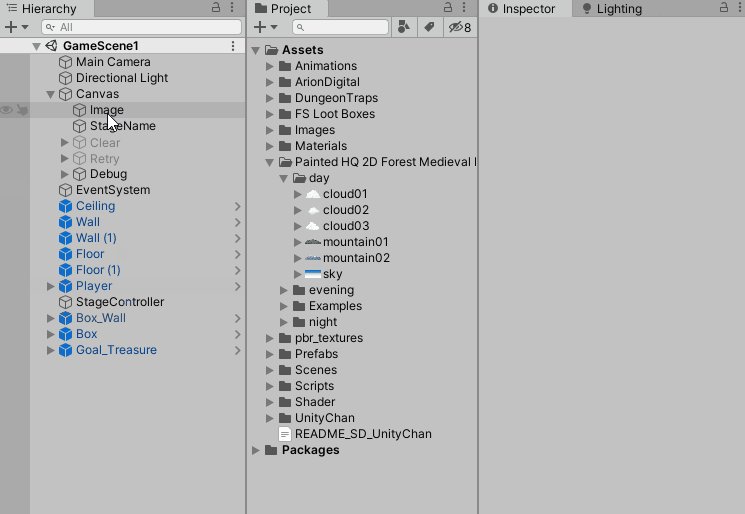
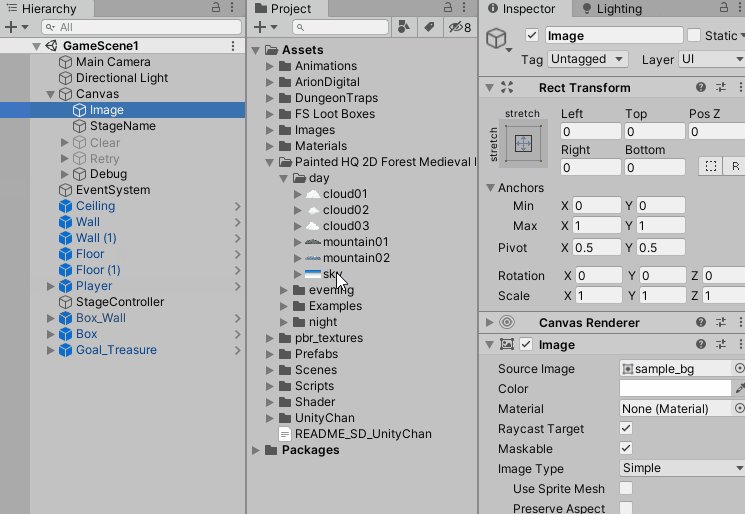
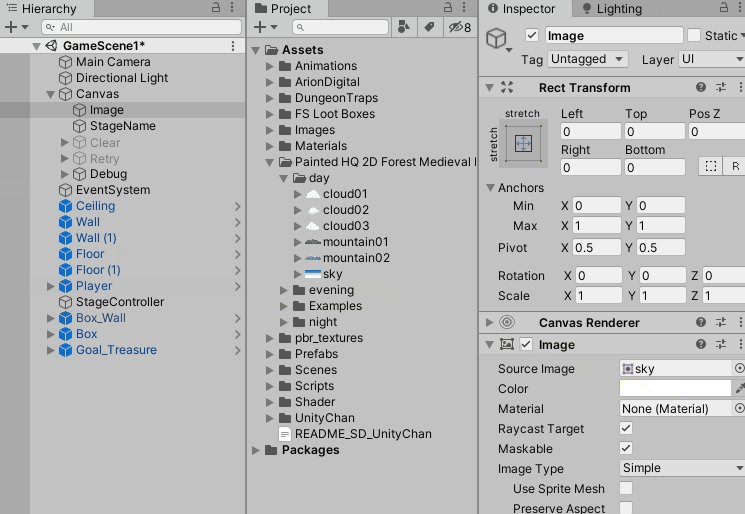
今日の無料アセット Tower 2D Sprite Pack 2Dタワーディフェンス用のスプライトパック 城、自然、背景など94種類の綺麗なベクターグラフィック素材集 $108 =>Antiqueappです。 今回、ほぼ自分用メモとなりますのでご注意ください! やりたいこと Unity2Dにおいて、画像を背景として設定したい。 実装(約1分) (1枚目) 1Canvasを新規
Unity 背景 アニメーション
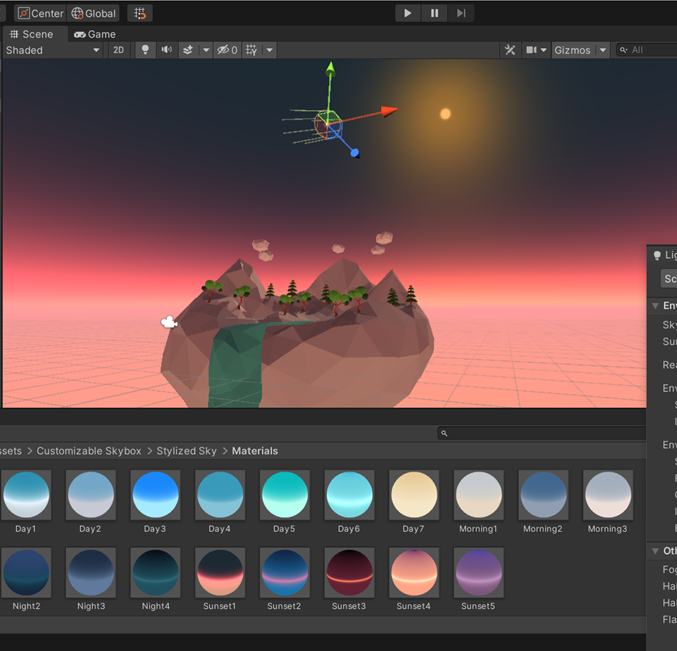
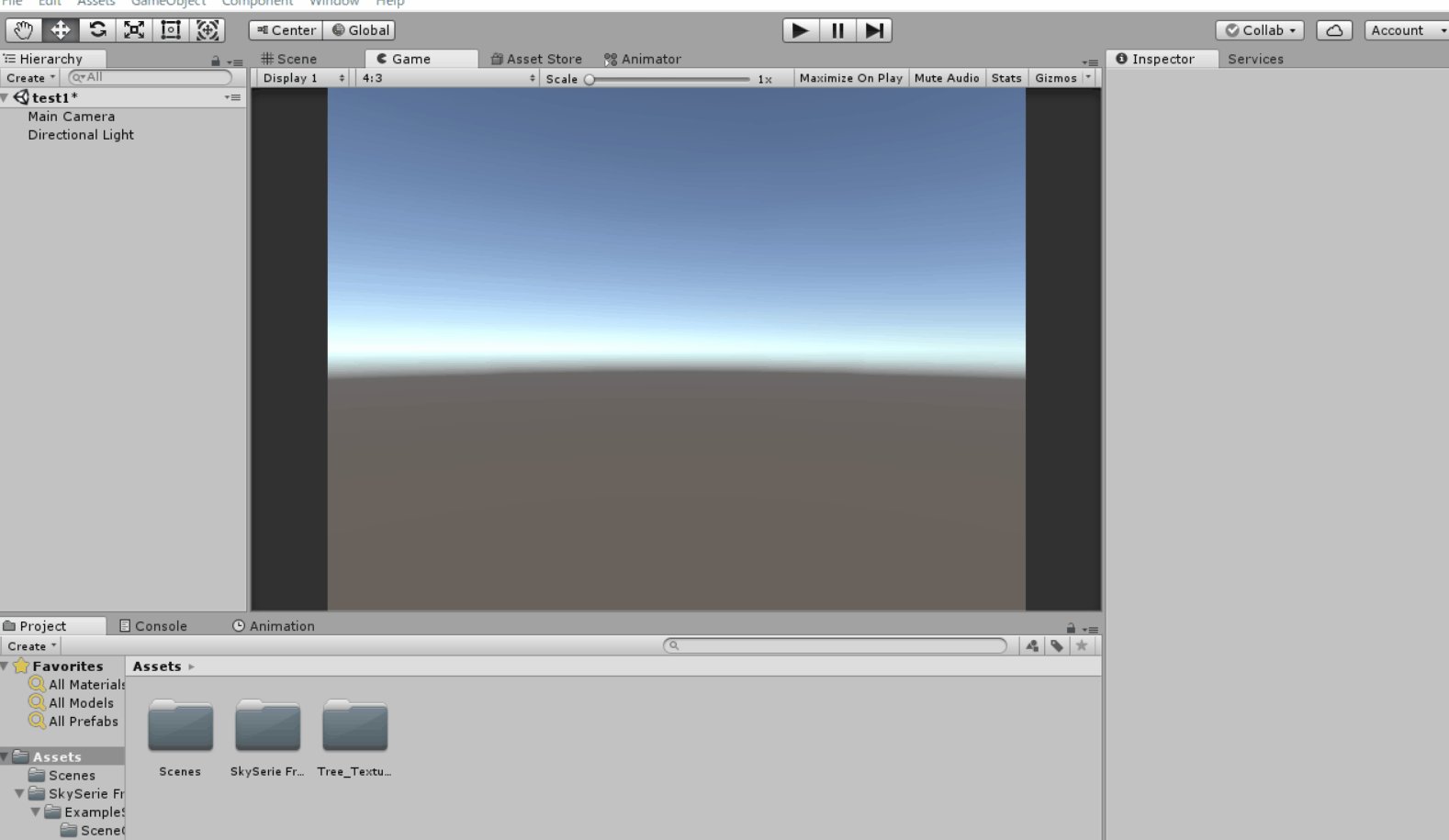
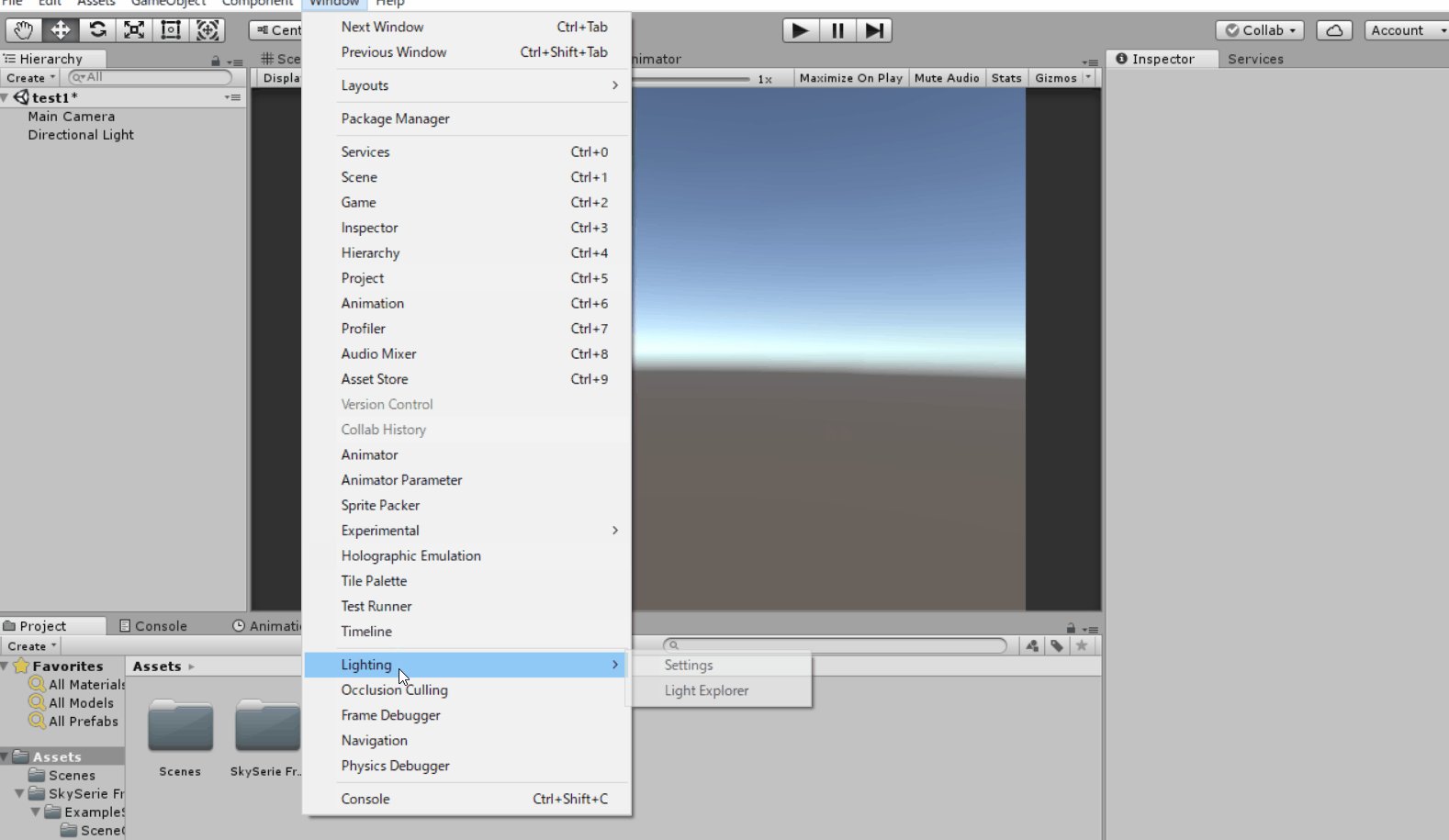
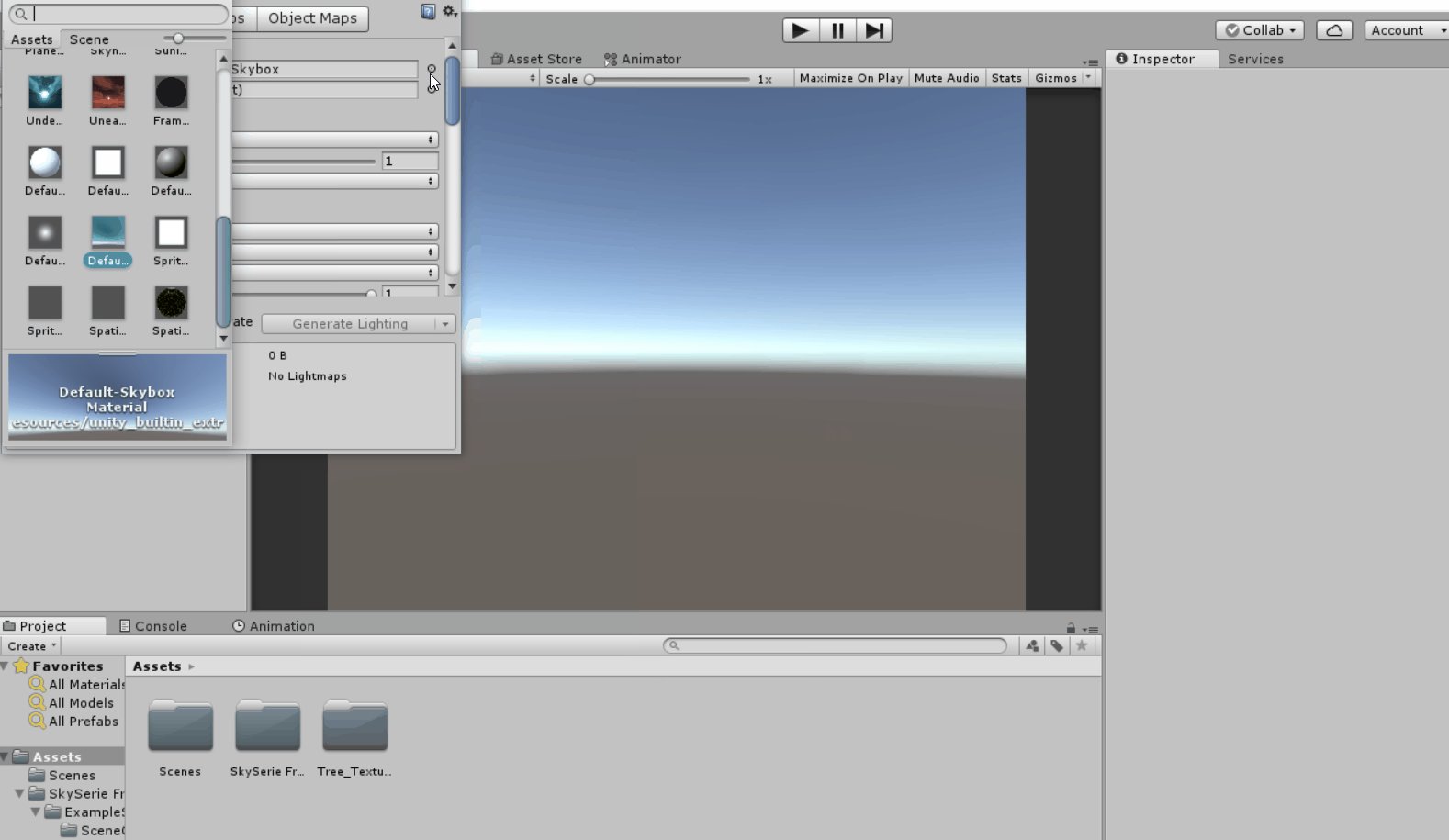
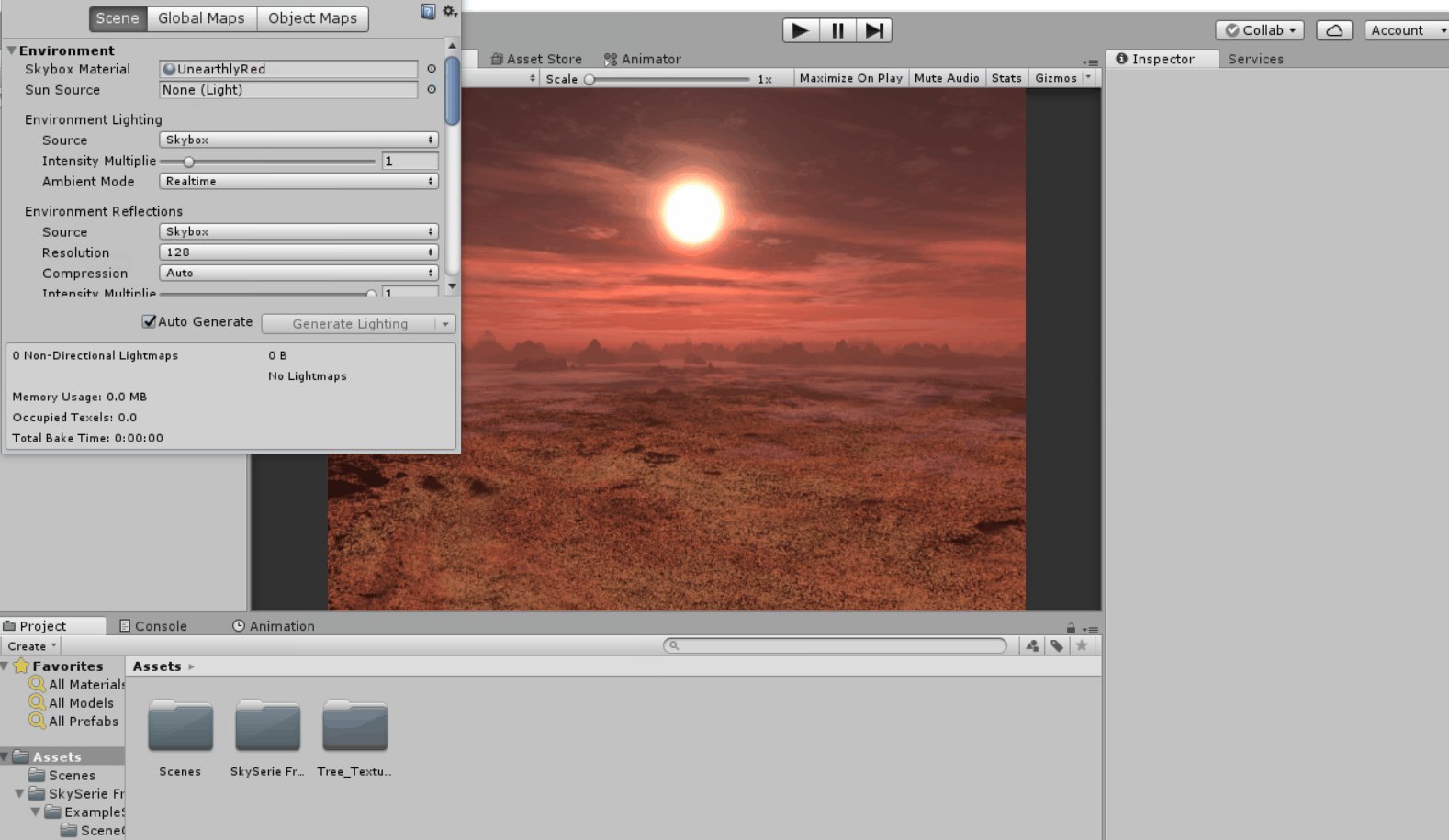
Unity 背景 アニメーション-アニメーションに使う素材作りについて まずはどんな素材が必要になるのかをある程度洗い出します。 必要になるオブジェクト一覧 メインキャラになる主人公;もしSkyboxの素材がある場合は良いのですが、ない場合はAsset Storeで取得してから背景を変えます。 Skyboxの素材がある場合は、 デフォルトのSkyboxを変更をごらんください(クリックでどびます)。 1Skyboxとなる素材をAsset Storeで取得する Asset Storeを開く Window→Asset Store→ホームアイコン押す→Maximize ホームア

Unityでiosのトグルを作成する ゲームuiネット
Unityで2Dゲームの背景設定をしてみた2Dゲーム作成01 簡単な3D迷路ミニゲーム作成。Part2プレイヤーを設定Unityゲーム制作 画像をアニメーション化するスプライト(Sprite)について簡単に解説Unityゲーム制作Unityでアニメーションしながら開閉するダイアログの実装方法の紹介です。 本記事を実践すると、次のようなダイアログが実装できます。 次の要件を満たすダイアログを実現していくことを本記事の目標とします。 なお、本記事の手Vector2 offset = new Vector2 (scroll, 0 );
See 39 Places to Stay near Ramstein Air Base Quickly compare Ramstein Air Base vacation rentals, hotels, cottages, cabins, chalets, and moreUnityでanimationを使うと,永遠に繰り返すか,一度だけ実行されるか,, 基本的には0で大丈夫だと思うが,アニメーションレイヤーについてはリファレンスを参照 mapbox_jsLayerを残しながら背景地図を変更する.ノート ここでは、FBX 変換を使用する独自のファイル形式の制限について説明します。ただし、FBX を媒体として使用しない SketchUp と SpeedTree の 2 つのファイル形式があります。これらのファイル形式のインポートに関する詳細は、SketchUp の設定 と SpeedTree を参照してください。
Unity 背景 アニメーションのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  |  |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 | ||
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 |  | |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Unity 背景 アニメーション」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |
背景を画面におきます 1.「Assets」 → 「Foggy Mountains」 をクリックしてください 2.現れた、背景のパーツをドラッグ&ドロップで置いてください 空のパーツをおきます ・続いて、空のパーツをドラッグ&ドロップしてください 大きさを画面に合わせてください背景を設置 まず Create>Create Empty で背景をまとめる用の空のオブジェクトを作って、今回は 名前を『BackGround』 とします。 次に先ほどインポートしたアセットから背景画像を設置してください。 今回は「sky1」「sky2」「building1」「building3」「building4」を使用しました。 そして今追加したアセット達のScaleを (35 , 35 , 0)、order in Layer を適宜変更し
Incoming Term: unity 背景 アニメーション, unity 2d 背景 アニメーション,



